A redesign of the Michigan State University Library digital interactive signs
MSU Library Digital Interactive Signs
Timeline
October - December 2023
Tools
Figma, Notion
What was the problem?
The digital signs in MSU's library that assists students, faculty, and visitors to navigate to different locations, find books and information, and retrieve help were dealing with issues of usability, design, and accessibility.
My Role & Process
With a team of 4, we worked for 3 months and completed an end-to-end UX process.
1
Define
2
Analyze
3
Research
4
Ideate
5
Design
1. Define
We started off by defining our goals and client expectations for the project in order to have a successful and achievable product. We discussed these through an initial scoping meeting with two clients from the library.
2. Analyze
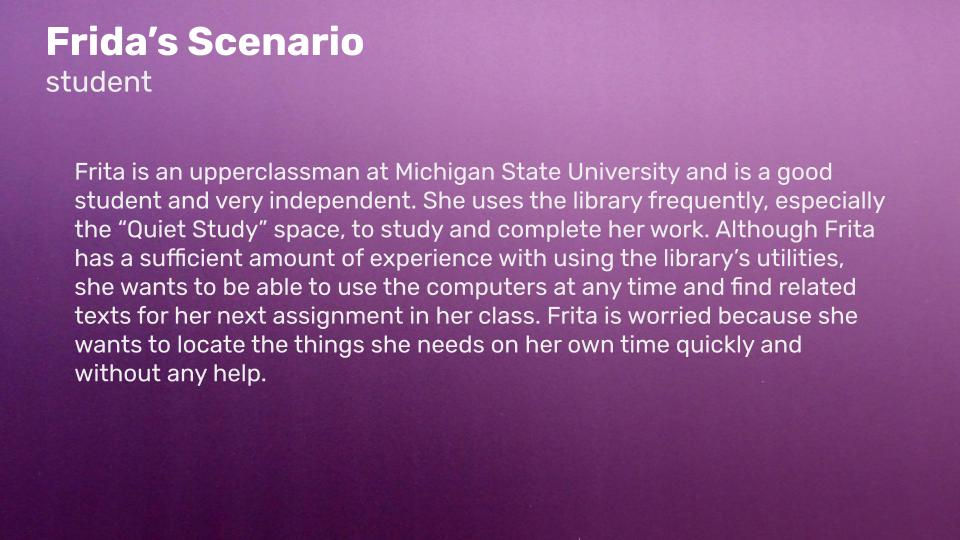
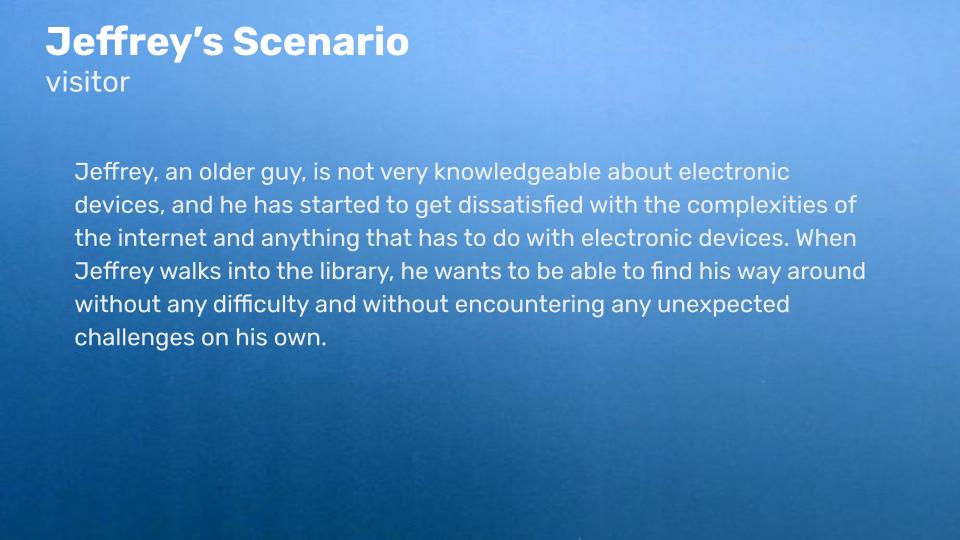
Personas & Scenarios




Our team crafted three distinct personas and scenarios, each representing a unique user demographic. Using data about different user types from scoping, we delved into the expectations, goals, and pain points to create well-rounded characters. We then carefully composed realistic user scenarios, envisioning how each persona would interact with the product or service. These provided our team with invaluable insights, ensuring team awareness and memorability of target users to guide the development process of informed design decisions and priorities.
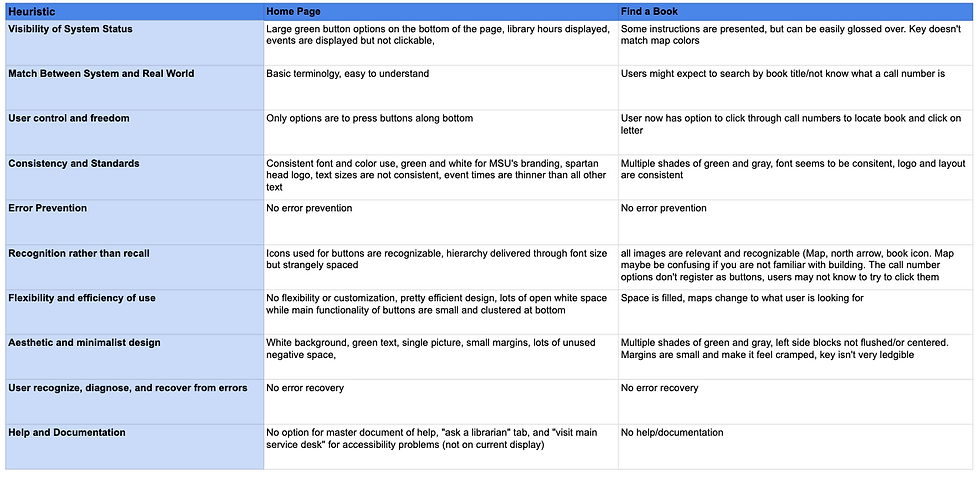
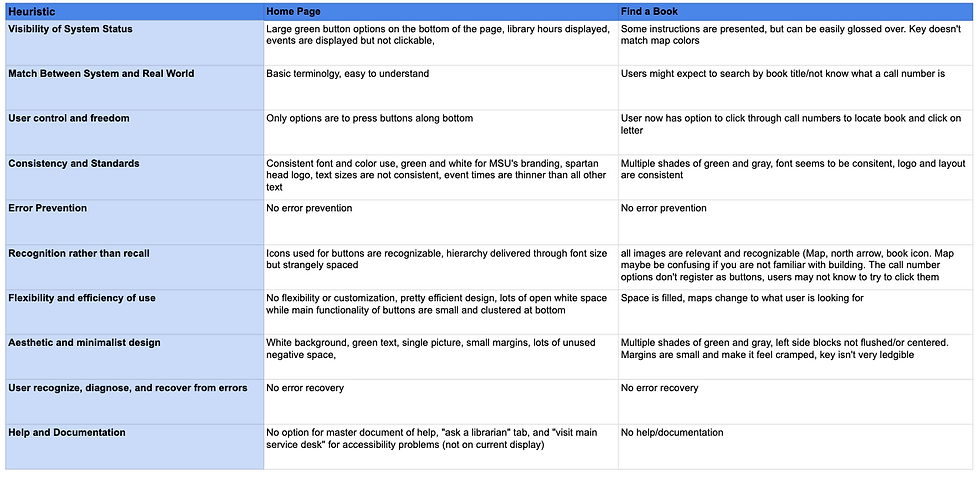
Heuristic Analysis
We conducted a comprehensive heuristic analysis using Nielsen's ten usability principles. Focusing on four crucial pages, our team meticulously evaluated the interface's main concerns and issues such as information architecture, navigation flow, and feedback mechanisms. The analysis provided valuable insights into our main priorities for the user’s best and most seamless experience.




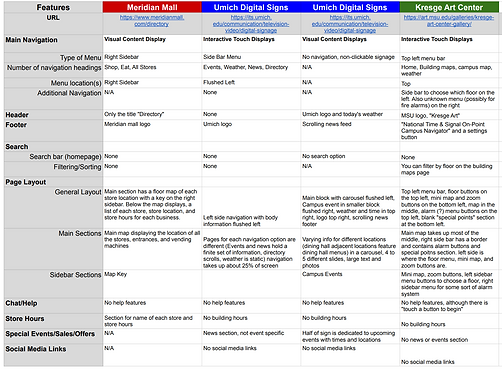
Competitive Evaluation
Our team chose 4 digital signs from 3 different locations. The signs from Meridian Mall, University of Michigan’s campus, and Kresge Art Center were either competitors or similar signs that ranged from direct to analogous comparisons. We were able to identify strengths and weaknesses from these competitors and ideate potential ideas for our redesign.
3. Research
Field Study
Conducting field studies required meticulous planning, including the development of a script, creative task prompts, and the recruitment of participants based on pre-established user profiles. During three field studies, participants engaged in four tasks while vocalizing their thoughts aloud. This process effectively captured participants' thoughts, emotions, and pain points they encountered with the interactive signs. We identified the sign lacked functionality with a lack of directionality, accessibility, and information.




4. Ideate
In order to tackle solutions, our team met for a creative ideation planning meeting. We shifted through relevant research and data to pull valuable insights for guided solutions. When the brainstorming session began, collaborative efforts led to many innovative and potential solutions resulting in a final redesign plan. We would focus on improving navigation through better visual cues, accessibility through ADA guidelines, and adding advanced features for additional information.
5. Design
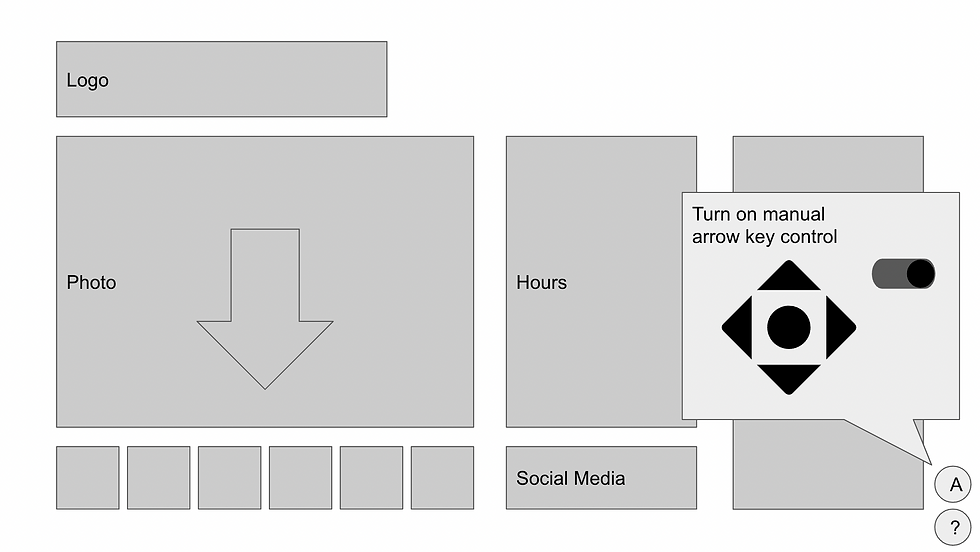
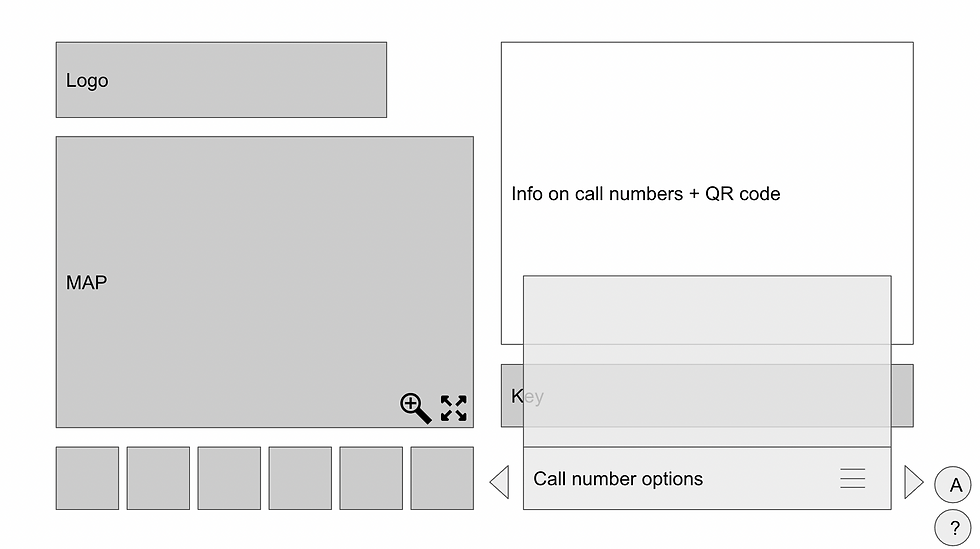
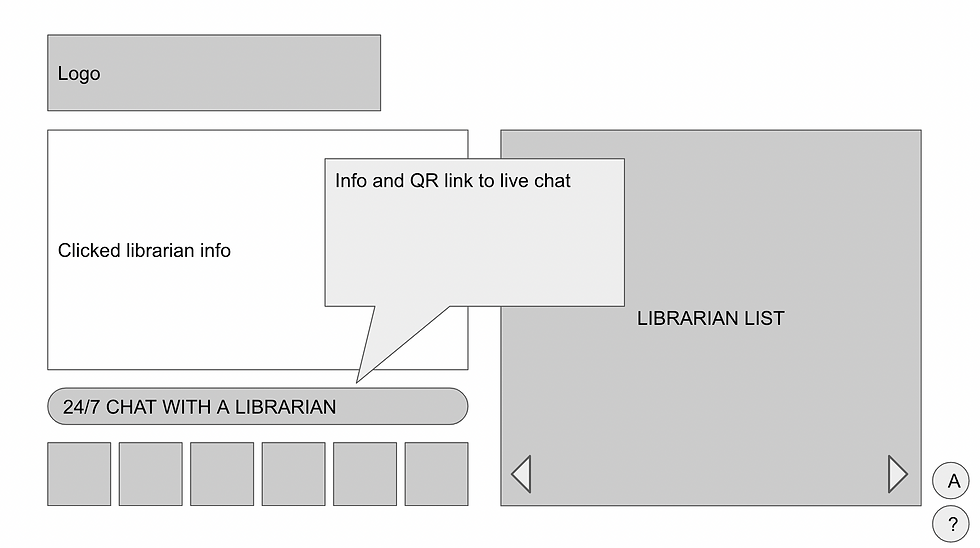
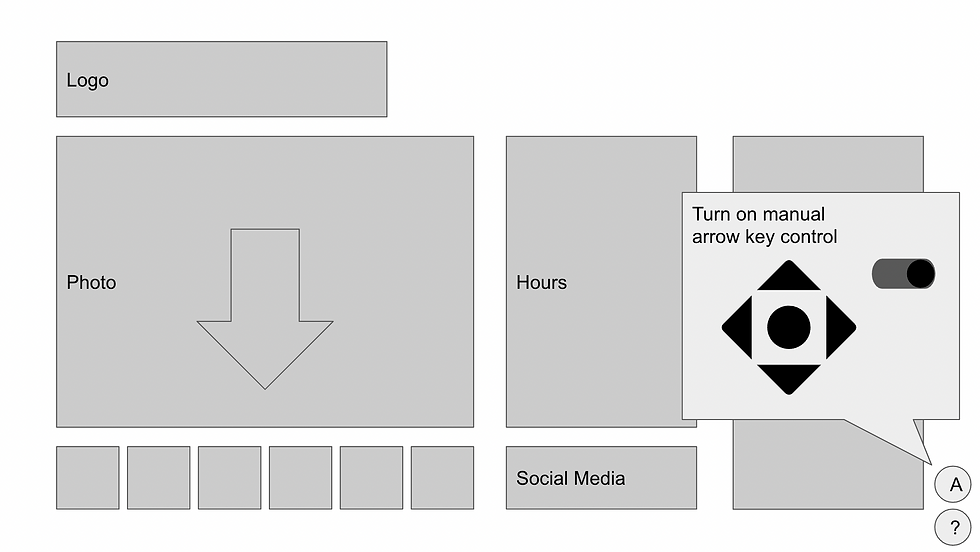
Wireframes




Our team crafted three distinct personas and scenarios, each representing a unique user demographic. Using data about different user types from scoping, we delved into the expectations, goals, and pain points to create well-rounded characters. We then carefully composed realistic user scenarios, envisioning how each persona would interact with the product or service. These provided our team with invaluable insights, ensuring team awareness and memorability of target users to guide the development process of informed design decisions and priorities.
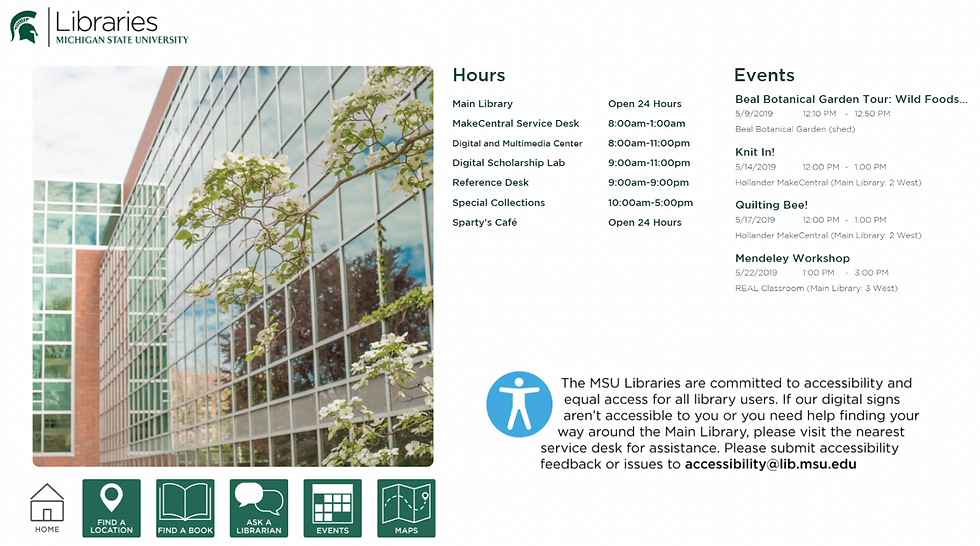
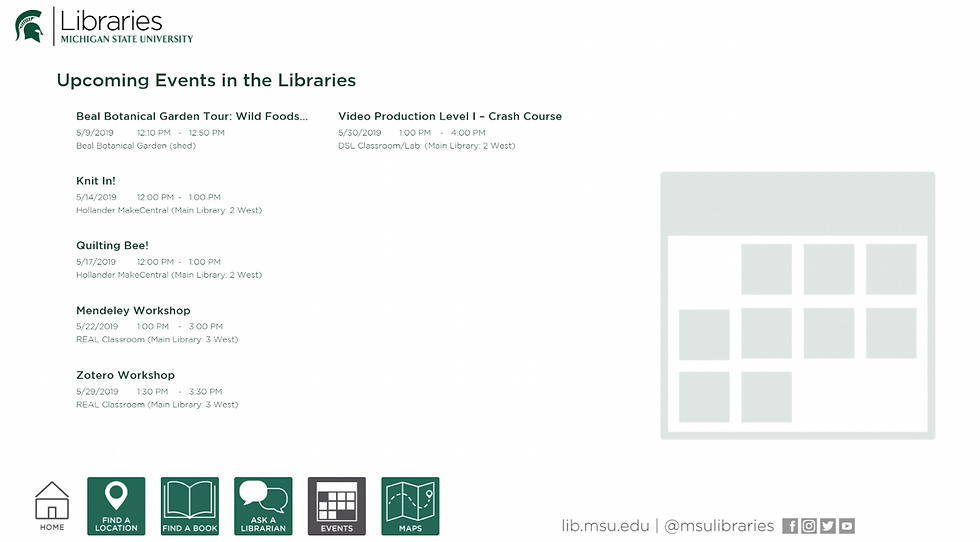
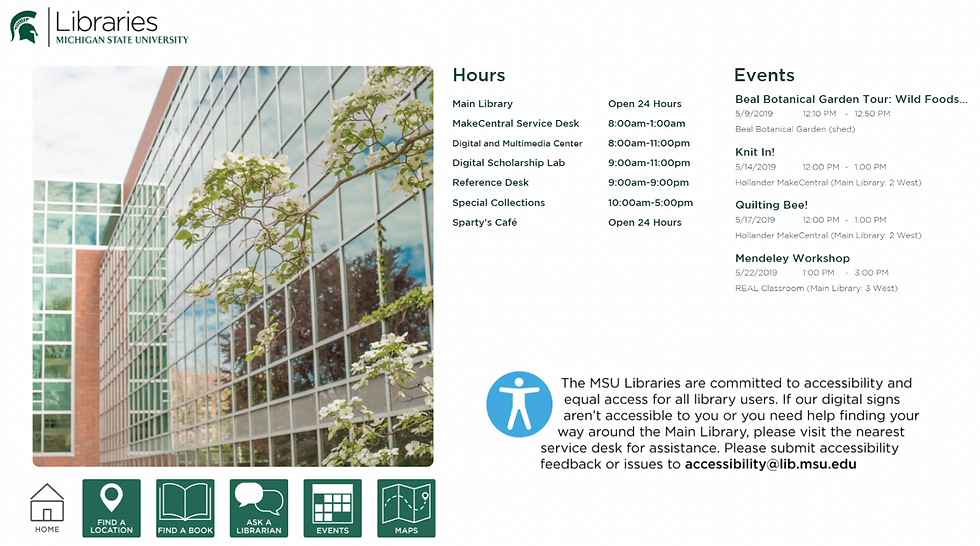
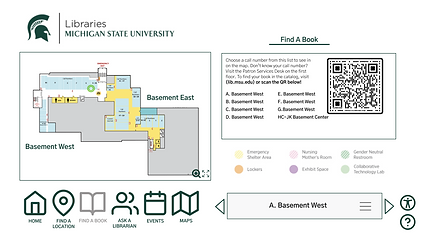
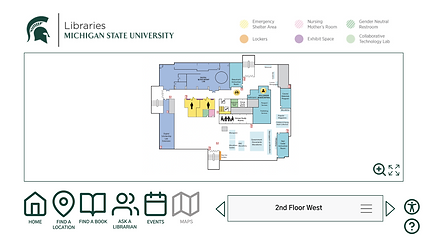
High Fidelity Mockups






Final Thoughts
The redesign of our digital signs represents a significant step forward in enhancing functionality through intuitive navigation and modern design elements. We've prioritized accessibility, recognizing the importance of making information readily available to all users, regardless of their abilities.
By embracing a user-centric approach, we aim to ensure that our digital signs have a well designed user interface but also inclusive and easy to use. The redesign of Michigan State University's Library digital signs will enhance the experience for students, staff, and visitors.
